'티스토리 블로그 나눔고딕 & 나눔스퀘어 웹폰트 적용하기'
먼저 들어가기에 앞서 스킨 백업을 미리 해두시길 바랍니다. 폰트 적용하는게 그리 어려운 작업은 아니지만 혹시 모를 사태를 대비하여 스킨 백업을 생활화 하는걸 추천드립니다. 스킨 백업은 관리자 - 꾸미기 - 스킨변경 - 스킨보관 에서 하시면 됩니다. 보관 시 HTML/CSS 편집 및 사이드바 설정 등의 정보까지 저장되고, 스킨은 최대 30개까지 저장할 수 있으니 수시로 백업합시다.

두 폰트를 아주 간단히 비교해 보자면 나눔고딕 폰트는 약간 둥글둥글 하면서 글을 편안하게 읽을수 있고, 나눔스퀘어는 스마트폰에 최적화되어 가독성이 아주 뛰어난거 같습니다. 물론 제 개인적인 의겹입니다 ^^ 2가지 폰트 다 적용하는 방법이 아주 쉬우니 천천히 따라해 둘 다 적용해보시고 마음에 드시는 걸로 사용하시면 될 거 같습니다.
이제 나눔스퀘어 폰트를 적용해보겠습니다

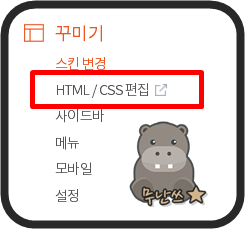
가장 먼저 관리자 - HTML/CSS 편집에 들어갑니다.

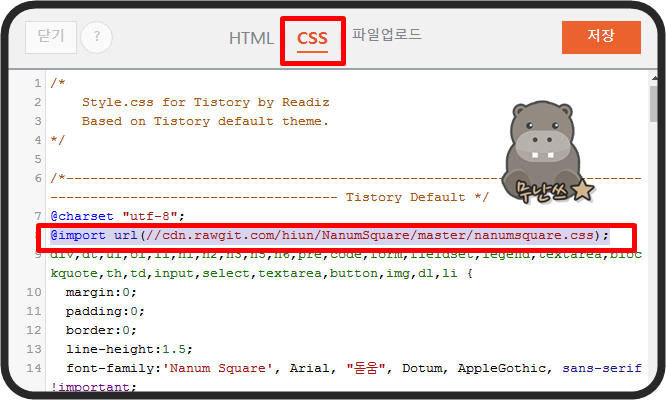
CSS 로 들어갑니다. 그리고 위에 그림에 나오는 7번 밑에 나눔스퀘어 웹폰트 주소를 넣어줍니다. 웹폰트 주소는 아래 첨부파일 메모장에 입력해두었으니 첨부파일을 본인 컴퓨터에 다운 받으세요.
@charset "utf-8"; 바로 밑에 @import url(//cdn.rawgit.com/hiun/NanumSquare/master/nanumsquare.css); 이 주소를 넣어주면 됩니다.

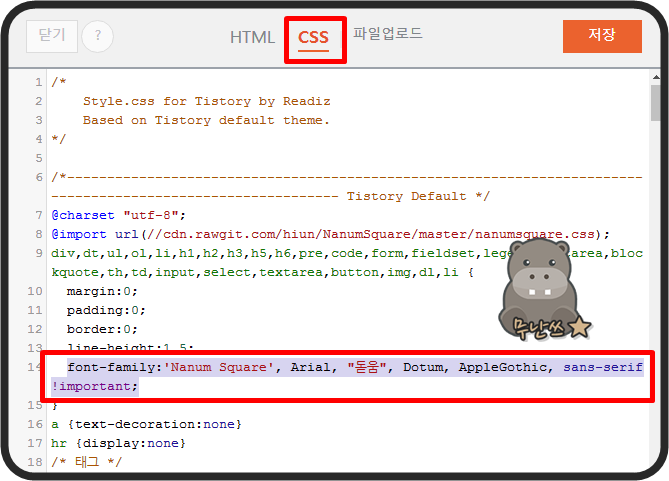
그리고 몇줄 밑에 보시면 font-family 라고 시작하는 부분이 있습니다. 위에 보이는 이미지와 내용이 조금 다를겁니다. 나눔스퀘어 적용후 캡쳐를해서.. font-family 이 부분을 위 이미지와 같이 바꿔줍니다. 이것도 첨부파일 메모장에 포함되어 있습니다.
font-family:'Nanum Square', Arial, "돋움", Dotum, AppleGothic, sans-serif !important; 이렇게 바꿔주면 됩니다.

이제 오른쪽 위 저장버튼으로 저장해줍니다. 끝났습니다. 블로그에 들어가 잘 적용되었나 확인하면 됩니다. 아주 간단하죠?? 이렇게 나눔스퀘어 폰트 적용은 끝났습니다. 이제 나눔고딕을 적용해봅시다. 방법은 위와 같습니다. 웹폰트 주소에 나눔고딕 웹폰트 주소를 넣어주고 font-family 부분은 나눔고딕으로 시작하는걸 넣어주면 됩니다. 첨부파일 메모장에 보시면 적어두었습니다.
나눔고딕 웹폰트 주소
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
font-family 부분 나눔고딕으로 시작
font-family:'Nanum Gothic', Arial, "돋움", Dotum, AppleGothic, sans-serif !important;
아래는 제가 나눔스퀘어와 나눔고딕 폰트를 적용해본 스샷입니다.

▲ 위 모바일에 본 나눔고딕 적용 모습
▼ 아래 웹에서 본 나눔고딕 적용 모습


▲ 위 모바일에 본 나눔스퀘어 적용 모습
▼ 아래 웹에서 본 나눔스퀘어 적용 모습

저는 둘 다 적용해 본 후 가독성이 조금 더 좋은거 같은 나눔스퀘어로 적용해보았습니다.
각자 마음에 드시는 폰트로 적용하시면 될거 같습니다.



